|
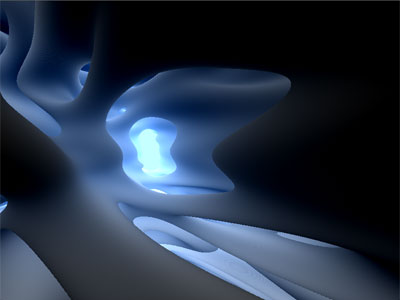
Nautilus 1k by Weyland Yutani
[nfo]
|
||||||||
|---|---|---|---|---|---|---|---|---|

|
|
|||||||
|
popularity : 62% |
|||||||
alltime top: #3703 |
|
|||||||
|
||||||||
| added on the 2010-07-30 15:38:08 by Weyland Yutani |
||||||||
popularity helper
comments
Gives me the red screen of broken shaders :/
added on the 2010-07-30 16:29:29 by msqrt 
change
vec4 v=0;
to
vec4 v=vec4(0);
(gshaderreplacer is awesome ;)
vec4 v=0;
to
vec4 v=vec4(0);
(gshaderreplacer is awesome ;)
Oh, ty :> Sure is a sexy hack, that gshaderreplacer.
The intro is good too, I've always had a thing for smooth morphing surfaces like that.
The intro is good too, I've always had a thing for smooth morphing surfaces like that.
is it supposed to stand still btw?
I get a static noise pattern here on an ATI card
cool thing you got there, i used 1024x768 because that widescreen res won't work, might be the strange width x height, why not something more standard like 720p or 1050p or..
the fact that iq's 1k framework has the same bug (it seems) kindof absolves you from responsibility :)
neat.
nice! doorgaan!
I have it kind of textured, different than on screenshot (most probably because water here around is dirty as fuck).
nice one! nv 8800GTX here, no problems have occured
boring
Nice
Still, here.
better than the gnome filemanager!
nice shader.
I didn't know you could define 2d vectors like (1024,768) instead of vec2(1024,768)
Seems... dangerous.
I had to fix the glsl code to make it "glsl specification compliant" so it worked in sahdertoy too ;) In fact, it works now... so... do you mind if I add it to shadertoy?
I like the shapes a lot, it's quite hipnotizing :)
I didn't know you could define 2d vectors like (1024,768) instead of vec2(1024,768)
Code:
vec2 c=-1+2*gl_FragCoord.rg/(1024,768);
Seems... dangerous.
I had to fix the glsl code to make it "glsl specification compliant" so it worked in sahdertoy too ;) In fact, it works now... so... do you mind if I add it to shadertoy?
I like the shapes a lot, it's quite hipnotizing :)
btw, the intersection refinement stage
seems like a lot of code/bytes for the subtle visual improvement it brings, doesn't it?
Code:
i-=5;
for(int r=0;r<5;r++)
{
if(e(o+g*i)<.4)
break;
i++;
}
seems like a lot of code/bytes for the subtle visual improvement it brings, doesn't it?
I'm sorry, this is psychos's and his gshaderreplacer's fault. I shut up now.
leipe shit, ouwe!
Thumb up cos the .nfo mentions stroopwafels!
Hey, not bad :).
Nice name, OK visuals, and great learning experience for you ;) . I'd call that a good prod.
nice first!
good job !
firstprodthumb !
firstprodthumb !
What Ferris (<3) said.
friendly for the eye, nice for my senses.
hey Weyland Yutani, in fact GLSL is doing
vec2 c=-1+2*gl_FragCoord.rg/1024;
the second number (the 768) is not taken intoa account :) Check it, you acn remove few bytes there, or add the "vec2" and fix the aspect ratio (right now it's broken!)
vec2 c=-1+2*gl_FragCoord.rg/1024;
the second number (the 768) is not taken intoa account :) Check it, you acn remove few bytes there, or add the "vec2" and fix the aspect ratio (right now it's broken!)
Also, I couldn't resist playing with your shader - that potential function that you got is very cool!
I have simplified the shader quite a lot and added ambient occlusion. All in all the exe is 30 bytes smaller, although it doesn't look the same anymore).
I have simplified the shader quite a lot and added ambient occlusion. All in all the exe is 30 bytes smaller, although it doesn't look the same anymore).
looks great in 1050p!
then, remove the "vec3(" in the three "o+g*i+vec3(r.rgg)" statements! ;)
How did you find this cool potential function? It's very nice, only Tracie beats it imho.
How did you find this cool potential function? It's very nice, only Tracie beats it imho.
i dont have any email. did you try iquilezles at the very hot mail ?
Convention? What's that? :D
Glad you found a "proper" introduction to sizecoding ;)
Glad you found a "proper" introduction to sizecoding ;)
Nice and smooth. The jump when the movement restarts is a bit annoying, though. Couldn't you let the movement continue smoothly forever?
Love it!
great!
Any video of this one?
Great start !
Thumbs up.
Sure it might be first, but it's magnificent too.
Sure it might be first, but it's magnificent too.
It's generally ok but nothing more.
Low framerate.
Low framerate.
I'm waiting for a final version. The still image I have on my ATI looks nice so far. :)
Nice looking. I'll wait for the final to give it a thumb.
Quote:
Seems... dangerous.
Just implicit construction; seems perfectly okay within the scope of a relatively small shader.
Worked on my ATI 4850 here.
keep em' comming!
really nice! working well now with ATI 5770, catalyst driver 10.7, windows 7 x64
nice! like a digital lava lamp, endless fun to watch ;) ;)
Nice shot! Next step: 4k? :)
For Final.
looks kool. but i miss a 3d feel in soem moments or is it me?
looks good - nice work !
yaaaaay \o/
've just looked & played with the source in the shadertoy version, and 've just understood how this rules. Impressive set of technical ideas, so much good techniques in so little place ! Raytracing acme !
nice
nice one :)
nice!
nice
Weyland: it is hosted at untergrund.net atm :)
submit changes
if this prod is a fake, some info is false or the download link is broken,
do not post about it in the comments, it will get lost.
instead, click here !